Featured Projects
View AllOur Awards
-
CSS Design (16)
-
Awwwards (19)
-
Bē (25)
-
W3 Award (3)
-
Muse (2)
-
Vega (2)
Our Clients
-
Mercedes AMG
-
Logitech
-
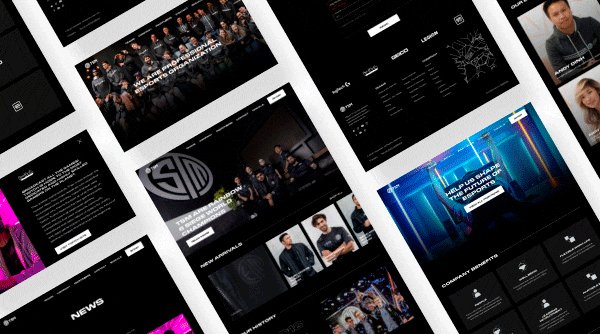
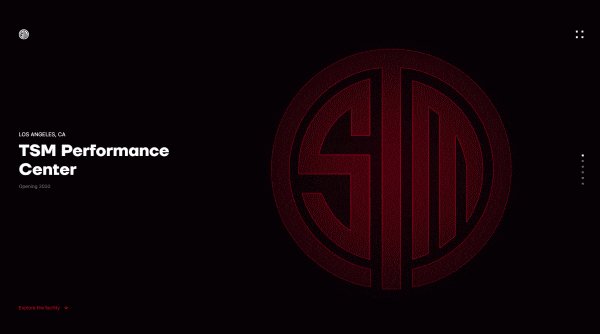
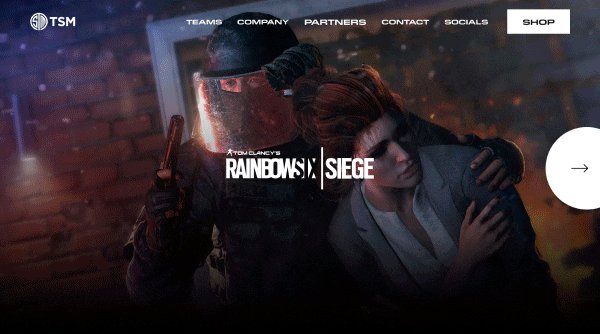
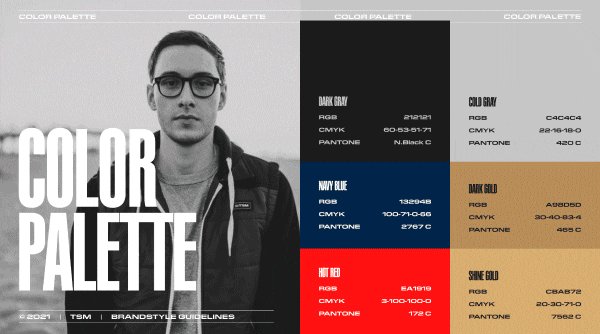
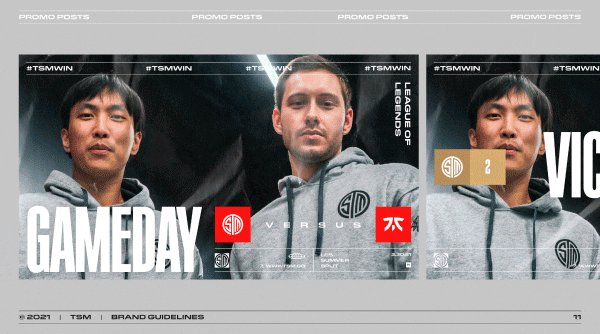
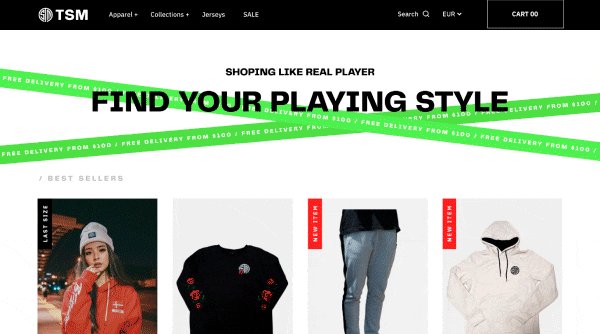
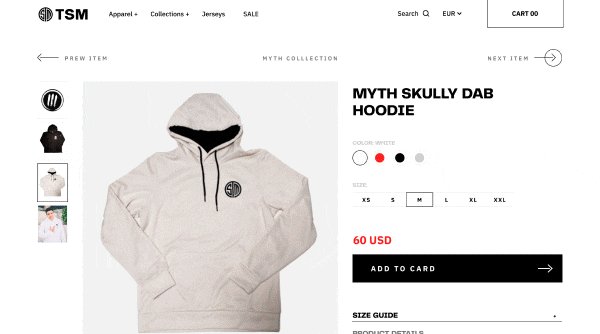
TSM
-
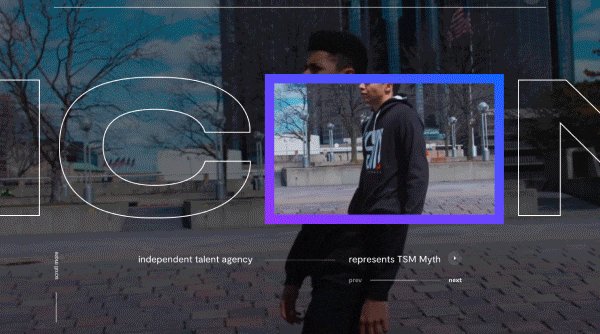
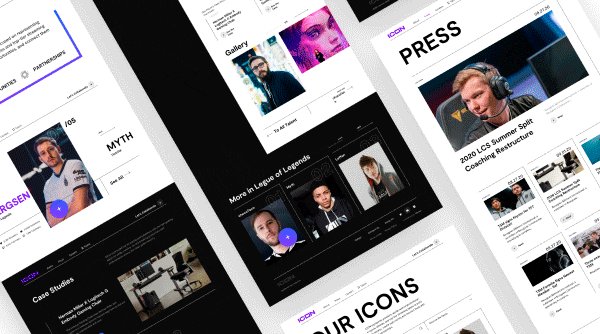
ICON
-
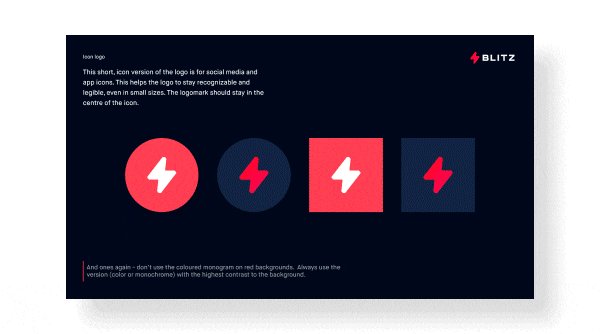
Blitz
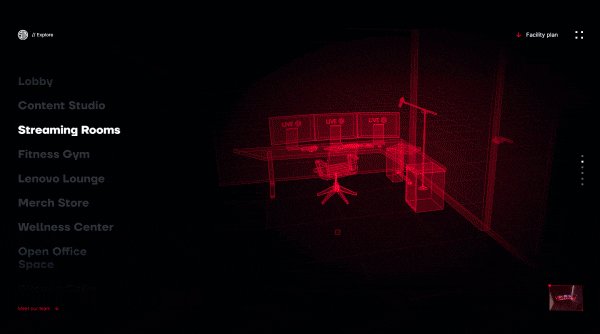
Our esport website
development services
Web Portals for
eSports Teams
or Organizations

Our esports site development solution can showcase your teams
and provide the coverage your talented players deserve.
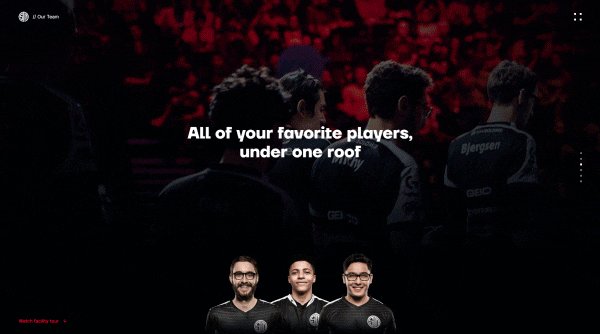
Talent Agency
Website

A website to connect brands and e-sports talent, from a simple listing to a full-fledged esport platform development for booking talent.
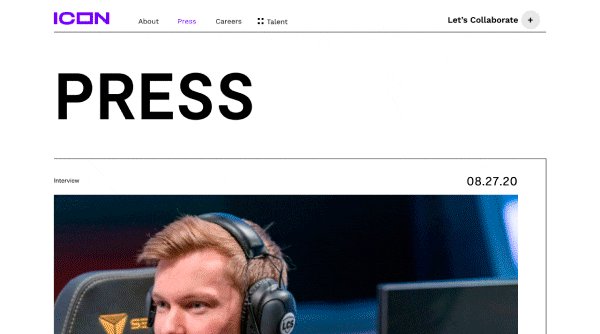
Player's
Personal Website

Developing an esports site dedicated solely to a player can serve as a core communication channel with fans, teams, and sponsors. Utilize the best features provided by our esports site development team to build this channel.
Brand Identity
for Teams or Organizations

Logotype, visual identity, tone of voice, and brand guidelines – everything you need to establish your brand and appeal to fans, partners, and talent by experienced esport website developers.
E-commerce for Merchandise

An easy-to-manage online store to promote your brand through merchandise worldwide and give fans a tangible connection.
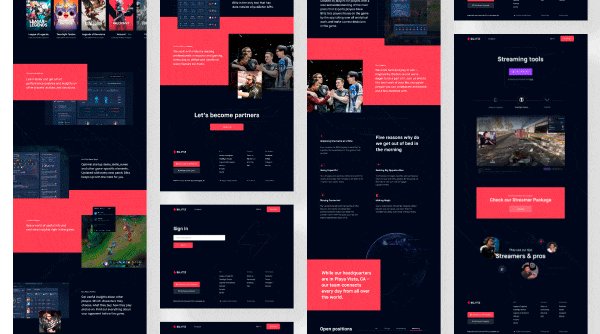
Process Description
Esport Platform Development
Technologies
Wordpress

The most popular and widely used CMS in the world, with a simple and intuitive interface. We pair it with a custom front end and the best esport website development services to create a visual design of any complexity.
Webflow

Webflow is a constructor that allows websites to be coded visually, managing all the code behind the scenes. Though it has some limitations, it is a great solution for smaller and simpler esport site development.
HEADLESS CMS

You are here to meet growing customer expectations, find quality esport website development services, and catch up with elusive market trends. To achieve this, the main characteristics of your web product should be resilience and flexibility. A headless content management system (CMS) allows web platforms to evolve as quickly as the market does, outpacing the competition. Headless means independent in terms of frontend and backend connection, while APIs do all the communication stuff. If that doesn’t ring a bell, no worries—Bachoo covers every bit of it.
Webgl

You will appreciate WebGL (Web Graphics Library) if you need to create a gripping browser experience with your websites, games, or apps with the help of top esport website developers. Requiring no plugins and using the client’s GPU (graphics processing unit) instead, WebGL can render interactive 3D and 2D graphics with that jaw-dropping effect. The top reason to have WebGL on your tech stack is the quality and sophistication of visual elements you can render faster than using conventional HTML and CSS methods.
Three.js

As a JavaScript library, Three.js is used to render and display 3D/2D graphics in a browser using WebGL. You may wonder why it still needs WebGL. An explanation we owe you. WebGL is a low-level system that allows drawing basic objects without heavy coding. To draw more complex things like shades and lights or meshes, you will be better off using Three.js. This way, we can animate a 3D scene for you in just a few code lines.
gsap

Another way to achieve quality web development for esport and hold the attention of your target audience on the web is by using GSAP—one more JavaScript library and a set of tools for building stunning web animations. It animates many properties of web page objects, including CSS, SVG, and canvas objects. It works with Angular, React, Vue, and other frameworks. This way, GSAP stands out among most libraries, animating only CSS properties. Add fast speed, rich features, and ease of use; you’ll want it on your tech stack.