End-to-end website development services








We design memorable and high-performing websites that drive sales and user engagement. You’ll gain a versatile marketing tool that is SEO-ready and built for adaptability, empowering you to conduct your own marketing experiments with ease.
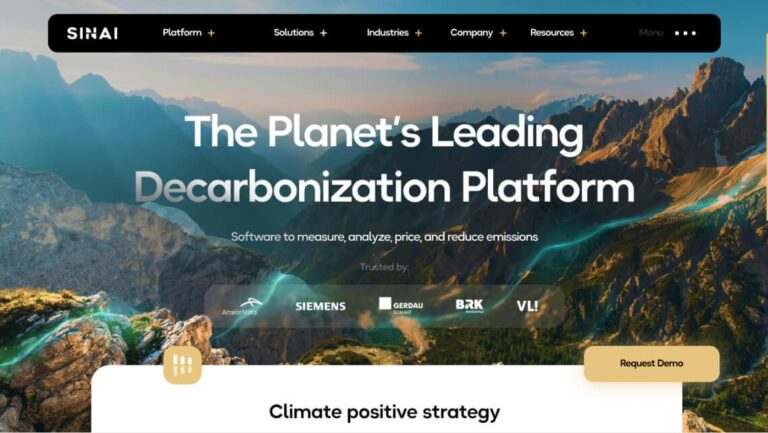
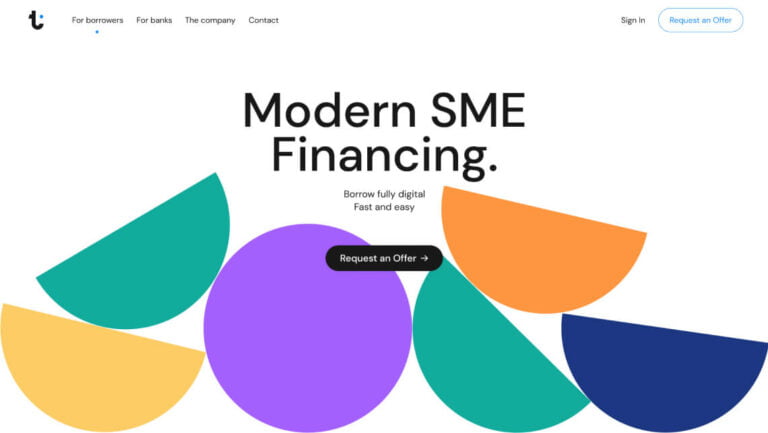
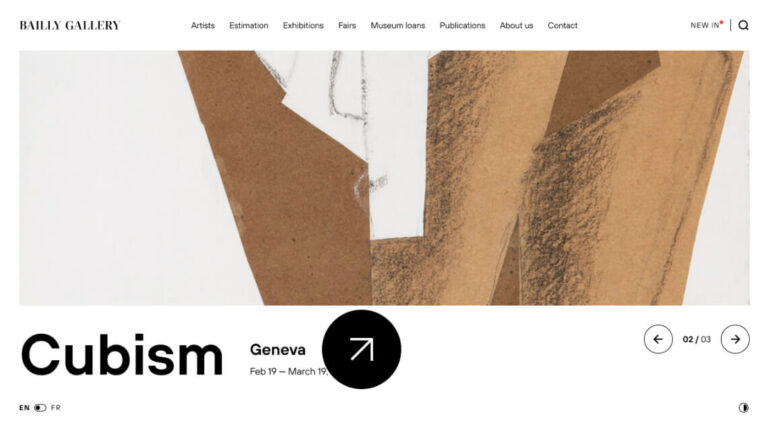
Case Studies
See our portfolioWebsites Built to Impress and Sell
Drive Sales
Your website should sell your stuff as well as any great salesperson. We make that happen by showing off your products and services in the best way possible.
Establish Leadership
We make top-notch visuals that help you stand out from the crowd and leave a lasting impression on your customers.
Tell Your Story to Win Hearts
People connect with stories. We help you tell your brand’s story in a way that lets people feel a real connection with it.
Keep Customers Engaged
Our websites grab attention and make people want to learn more about what you’re all about.
Update and Experiment on Your Own Terms
Our websites are designed to be future-proof and flexible. This means you can add new pages, restructure existing ones, or even run marketing experiments without needing to call in the tech experts.
Our customers love the change they see after their new website goes live. It’s a holistic process that fine-tunes brand messaging, revamps communication strategies, and enhances overall company presentation. Let’s talk and see how we can make a difference together.
Awards
- CSS Design (18)
- Awwwards (19)
- Bē (25)
- W3 Award (3)
- Muse (2)
- Vega (2)
Our Clients
- Mercedes AMG
- Logitech
- TSM
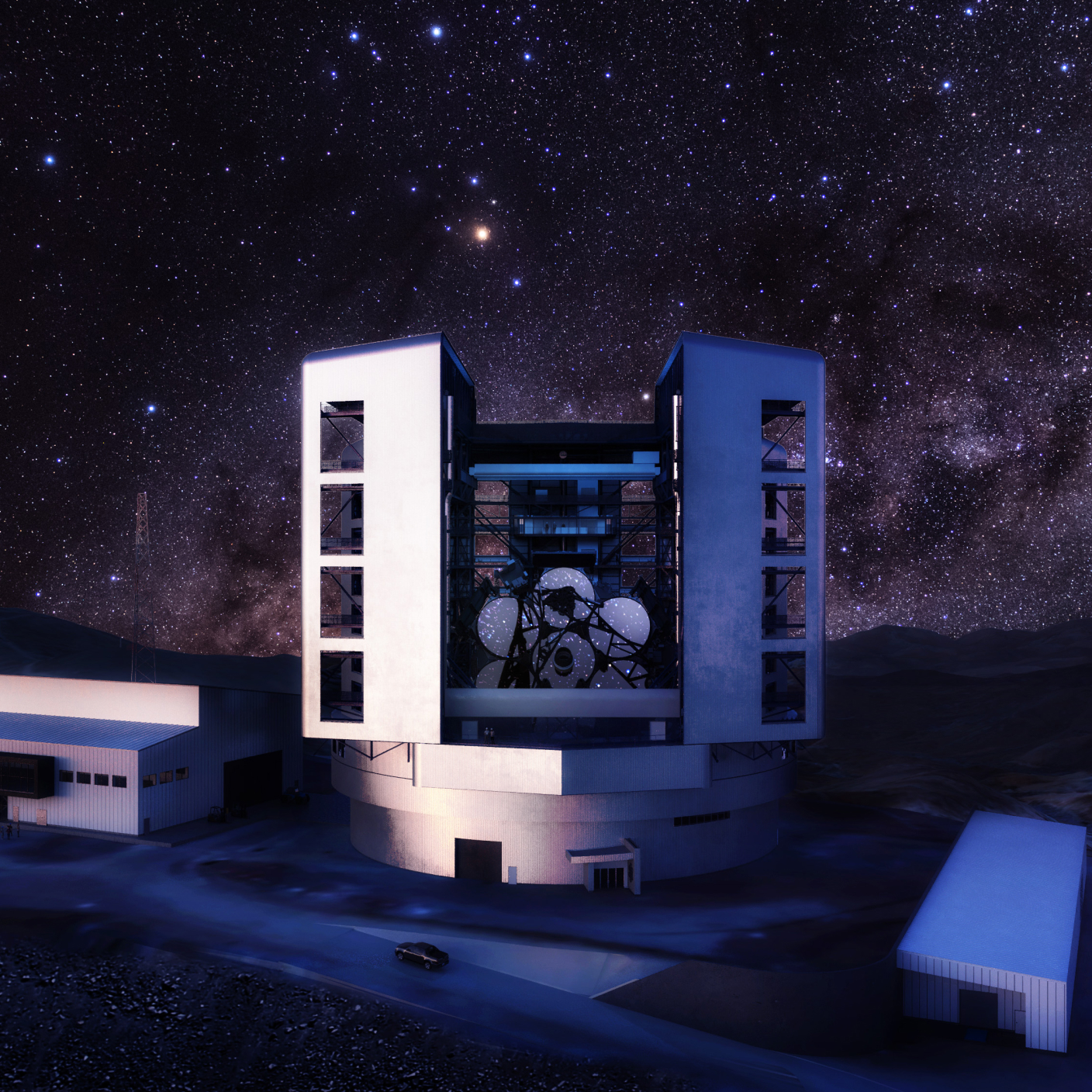
- GMTO
- ICON
- Singular
Services
Web Design
We pride ourselves on design perfectionism and strive to create immersive online experiences, pushing boundaries with web motion, code-based art, and tailored designs that reflect your brand’s essence.
Web Development
We offer end-to-end web development services, covering requirement gathering, front and back-end development, as well as QA and DevOps, ensuring a comprehensive and seamless development process.
Front-end Development
Our website developers offers comprehensive product development, encompassing business analysis, UI/UX design, and engineering, ensuring a seamless end-to-end process.
Back-end Development
Our backend development team enables high-performing products and outstanding user experiences, efficient data management, and dynamic interactions to elevate your digital presence.
Branding
We specialize in crafting digital brands: virtual identities for online products and companies, bringing them to life with captivating design and strategic positioning.
Artwork
We breathe soul into your digital presence with our compelling code-based illustrations and 3D art.
Copywriting and Creative Writing
Our expertise extends to copywriting and creative writing services, where we deliver engaging and persuasive content tailored to your brand, captivate audiences, and drive desired actions.
DevOps
We provide a comprehensive range of website development services, including automated integration, infrastructure management, monitoring, configuration, scalability, security, compliance, collaboration, and communication, ensuring optimal performance and seamless teamwork.
Quality Assurance and Testing
We specialize in quality assurance and testing, offering strategic planning, comprehensive execution, test case development, automated and regression testing, performance and user experience testing, bug tracking, and compliance verification for optimized website functionality.
Support
Count on our expert support team for seamless website functioning, troubleshooting, and personalized assistance.
What We Can Build for You
Streamlined
process
Discovery: getting to know you
First, we need to learn all about your business—what you’re good at, what you sell, and how you want to show that to the world. We have specific framework in place to effectively define what needs to be on your website.
Concept: the heart of your website
The concept is the cornerstone of your website. We suggest unique visual features, key elements that define the way we present your business to the world.
Development: building the site
Now comes the hands-on part. We put together all the website pages, add some cool moving parts and artwork to make it really pop.
Deployment: go live!
Finally, we help you put all the content on the site and get it ready to show to the world. Your brand-new website is now live and ready to go. Time to celebrate and watch your business grow!
Technology
Wordpress

The most popular and widely used CMS in the world, with a simple and intuitive interface. We pair it with a custom front end to create a visual design of any complexity.
Webflow

Webflow is a constructor that allows websites to be coded visually, managing all the code behind the scenes. Though it has some limitations, it is a great solution for smaller and simpler websites.
Shopify

As a Shopify development studio, we offer tailored solutions that elevate your e-commerce presence, optimizing for both functionality and user experience. Our expertise ensures your store is not just visually appealing but also performs seamlessly, leading to increased sales and enhanced customer engagement.
Headless CMS

You are here to meet growing customer expectations and catch up with elusive market trends. To achieve this, the main characteristics of your web product should be resilience and flexibility. Headless content management system (CMS) allows web platforms to evolve as quickly as the market does, outpacing the competition. Headless means independent in terms of frontend and backend connection, while APIs do all the communication stuff. If that doesn’t ring a bell, no worries—Bachoo covers every bit of it.
WebGL

You will appreciate WebGL (Web Graphics Library) if you need to create a gripping browser experience with your websites, games, or apps. Requiring no plugins and using the client’s GPU (graphics processing unit) instead, WebGL can render interactive 3D and 2D graphics with that jaw-dropping effect. The top reason to have WebGL on your tech stack is the quality and sophistication of visual elements you can render faster than using conventional HTML and CSS methods
Three.js

As a JavaScript library, Three.js is used to render and display 3D/2D graphics in a browser using WebGL. You may wonder why it still needs WebGL. An explanation we owe you. WebGL is a low-level system that allows drawing basic objects without heavy coding. To draw more complex things like shades, lights, or meshes, you will be better off using Three.js. This way, we can animate a 3D scene for you in just a few code lines.
GSAP

Another way to hold the attention of your target audience on the web is by using GSAP—one more JavaScript library and a set of tools for building stunning web animations. It animates many properties of web page objects, including CSS, SVG, and canvas objects. It works with Angular, React, Vue, and other frameworks. This way, GSAP stands out among most libraries, animating only CSS properties. Add fast speed, rich features, and ease of use, and you’ll want it on your tech stack.
FAQ
What is responsive web design?
Responsive web design is the art of crafting websites that provide an optimal viewing experience across a wide range of devices. It’s a crucial part of website development, ensuring your website looks stunning and functions flawlessly, whether your audience is using a desktop, a tablet, or a smartphone.
Why is responsive web design important?
In today’s digital age, your audience is diverse and so are their devices. Responsive web design ensures your website is accessible and user-friendly to everyone. It’s about making sure your message is heard, your brand is seen, and your website is not just a website, but a dynamic platform that adapts to your user’s needs, which is a key aspect of our website design and development service.
What is CMS in web design?
A CMS, or Content Management System, is the unsung hero in the process of developing a website from scratch. It’s the digital toolbelt that empowers you to create, manage, and modify content on your website without the need for direct code interaction. Think of it as the backstage crew in a theatre production, working diligently behind the scenes to ensure your website performs flawlessly in the spotlight.
What is a wireframe in web design?
A wireframe is the blueprint of your website. It’s a visual guide that represents the skeletal framework of your site, giving you a structured vision of what your website will look like before it’s built. It’s an essential step in our website development services.
Why is web design important?
Web design is more than just pretty visuals. It’s the first impression your brand makes in the digital world. It’s about communicating your brand’s story, values, and offerings in a way that resonates with your audience. Good web design can turn visitors into customers, and customers into brand advocates. This is why investing in professional website developers is crucial.
How much does web design cost?
The website development cost can vary greatly depending on the complexity and requirements of your project. At Báchoo, we believe in providing value for money. We offer competitive website development pricing, ensuring you get a stunning, high-performing website that pushes your business forward without breaking the bank.
What is UX in web design?
UX, or User Experience, is all about the user’s journey on your website. It’s about creating a website that is not just easy to use, but also delightful. It’s about understanding your user’s needs and expectations and crafting a website that meets and exceeds them. This is a key aspect of our website development services.
What makes good web design?
Good web design blends aesthetics, functionality, and user experience. It’s about creating a website that is visually stunning, easy to navigate, and provides value to the user. It’s about designing a website that not only looks good but feels good to use. This is the value you get for the website development price you pay.
How do you integrate 3D into a website?
Integrating 3D into a website can be achieved in various ways, such as using WebGL, Three.js, or 8th Wall. These are technologies that allow for the rendering of 3D graphics in a web browser. We can create 3D models, animations, or even AR and VR experiences. However, it’s crucial to optimize the 3D elements to ensure they don’t slow down the website. Considering the price for website development, it is an investment worth making for a unique, engaging online presence.
What is an immersive web experience?
An immersive web experience is one that fully engages the user’s senses, often by creating a visually rich and interactive environment. This can involve the use of multimedia elements like video, audio, interactive graphics, and even virtual or augmented reality. The goal is to create a web experience that is engaging and memorable, enhancing user engagement and retention. While considering these factors, it’s also important to be aware of website development pricing to ensure a balance between cost and the quality of the immersive web experience.
How can you ensure the website will load fast?
Website load speed can be optimized through various methods. These include optimizing images and other media files, minifying CSS, JavaScript, and HTML files, enabling browser caching, reducing server response time, using a Content Delivery Network (CDN), and more. It’s important to regularly monitor website speed and performance to ensure optimal load times. All these tasks can be efficiently carried out by availing professional website development services, ensuring a seamless user experience on your site.
How do you ensure the website is SEO optimised?
SEO optimization is a crucial part of website development and involves a range of techniques. These include using appropriate keywords in the content, creating high-quality and unique content, optimizing meta tags, ensuring the website is mobile-friendly, using structured data markup, creating an XML sitemap, and more. We also ensure that the website has a logical and user-friendly structure, which helps search engines understand and index the site better.
Can you redesign a website without updating the logotype and branding?
Yes, a website can be redesigned without necessarily changing the logotype and branding. This process is a part of our website design and development service. A redesign can involve changes to the website’s layout, user interface, color schemes, functionality, and more, all while keeping the existing logo and branding intact. It’s important, however, that any redesign maintains consistency with the existing brand identity to avoid confusing users.
Sharing our expertise
View MorePlease fill out
the form below.