Showcased Showstoppers
View AllOur Awards
-
CSS Design (16)
-
Awwwards (19)
-
Bē (25)
-
W3 Award (3)
-
Muse (2)
-
Vega (2)
Our Clients
-
Mercedes AMG
-
Logitech
-
TSM
-
ICON
-
Blitz
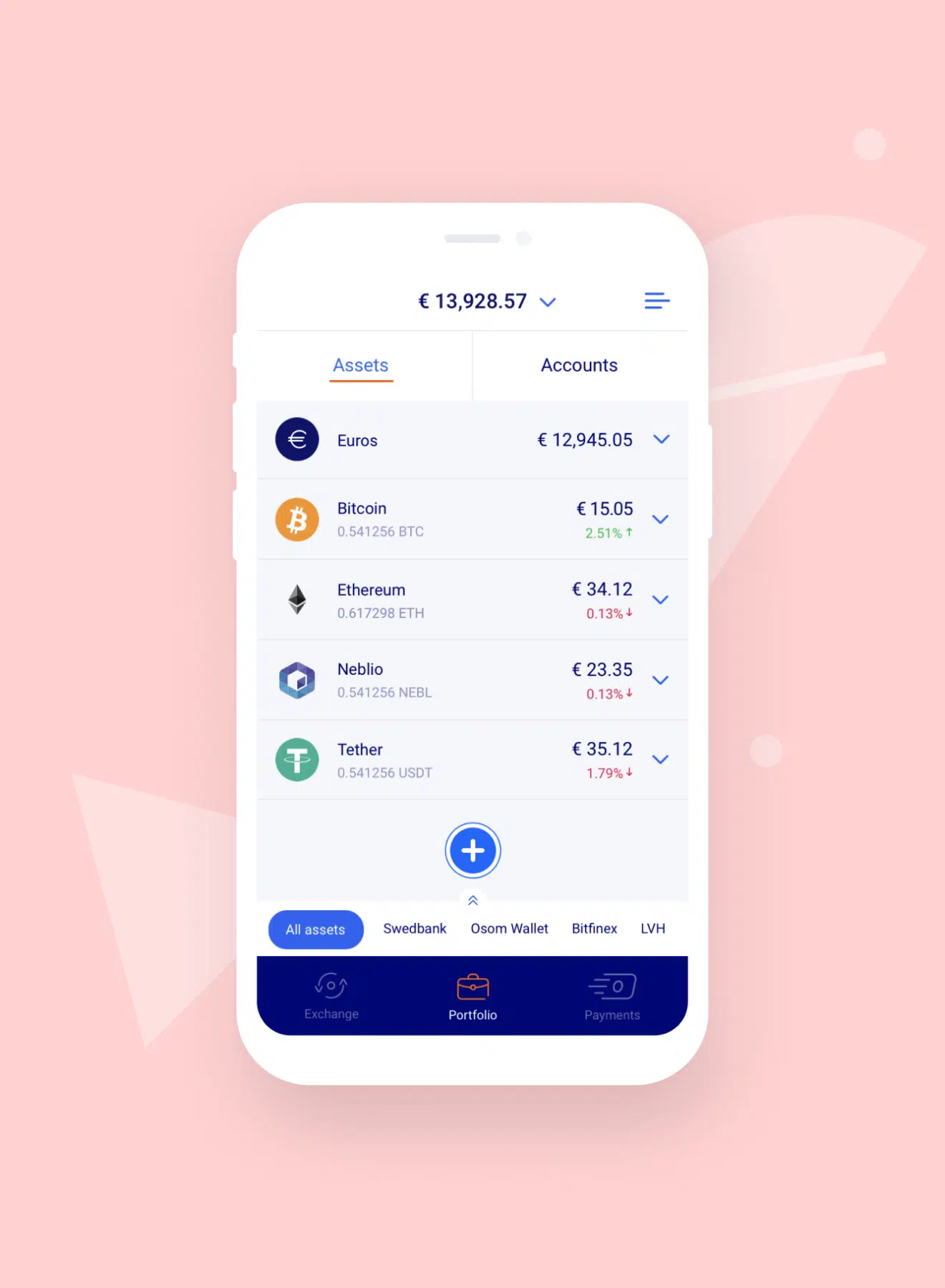
Our FinTech website
development services
Landing Pages
for Products
and Services
Landing pages are a powerful sales tool. We create engaging pages that sell a specific product to a specific audience. Our landings serve their only true purpose—converting leads into paying customers.
Landing Page
Builder
Build and rebuild pages with zero code. Our easy-to-use landing page construction kit is all you need. Your marketing team can test a few landings before rolling them out to ensure they really sell.
Corporate
FinTech Websites
Your website communicates your brand values. Impress your customers with a minimalist aesthetic that reinforces your company’s credibility. Let us design an interface that showcases top-notch technologies you use.
Web Development
for FinTech
Startups
Show the power of your startup idea. With thousands of hours developing complex FinTech systems, designing a website with the wow factor is a piece of cake. We’ll add all the right toppings to win over your customers’ hearts and minds.
Process Description
FinTech Web Development
Technologies
Wordpress

The most popular and widely used CMS in the world, with a simple and intuitive interface. We pair it with a custom front end to create a visual design of any complexity.
Webflow

Webflow is a constructor that allows websites to be coded visually, managing all the code behind the scenes. Though it has some limitations, it is a great solution for smaller and simpler websites.
HEADLESS CMS

You are here to meet growing customer expectations and catch up with elusive market trends. To achieve this, the main characteristics of your web product should be resilience and flexibility. Headless content management system (CMS) allows web platforms to evolve as quickly as the market does, outpacing the competition. Headless means independent in terms of frontend and backend connection, while APIs do all the communication stuff. If that doesn’t ring a bell, no worries—Bachoo covers every bit of it.
WebGL

You will appreciate WebGL (Web Graphics Library) if you need to create a gripping browser experience with your websites, games, or apps. Requiring no plugins and using the client’s GPU (graphics processing unit) instead, WebGL can render interactive 3D and 2D graphics with that jaw-dropping effect. The top reason to have WebGL on your tech stack is the quality and sophistication of visual elements you can render faster than using conventional HTML and CSS methods
Three.js

As a JavaScript library, Three.js is used to render and display 3D/2D graphics in a browser using WebGL. You may wonder why it still needs WebGL. An explanation we owe you. WebGL is a low-level system that allows drawing basic objects without heavy coding. To draw more complex things like shades, lights, or meshes, you will be better off using Three.js. This way, we can animate a 3D scene for you in just a few code lines.
gsap

Another way to hold the attention of your target audience on the web is by using GSAP—one more JavaScript library and a set of tools for building stunning web animations. It animates many properties of web page objects, including CSS, SVG, and canvas objects. It works with Angular, React, Vue, and other frameworks. This way, GSAP stands out among most libraries, animating only CSS properties. Add fast speed, rich features, and ease of use, and you’ll want it on your tech stack.