Our front-end development team crafts sick interfaces. You name it: mobile, hybrid, desktop or web
We’re masters in forging high-impact applications and websites that echo your brand’s essence. Quality is our mantra, offering enduring advantages to businesses keen on outshining rivals. With our front-end virtuosos at the helm, expect standout results that leave an indelible mark.
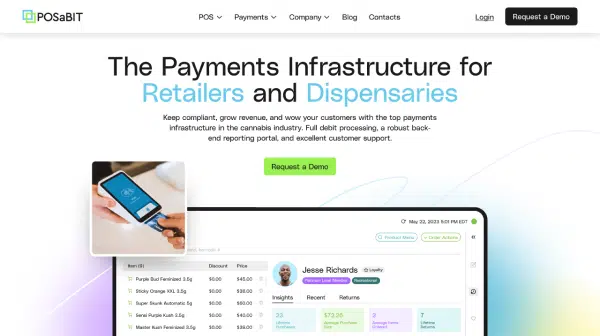
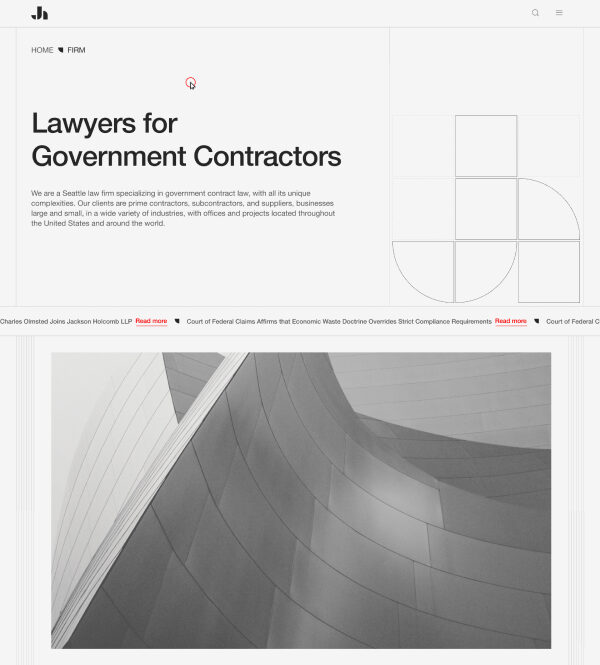
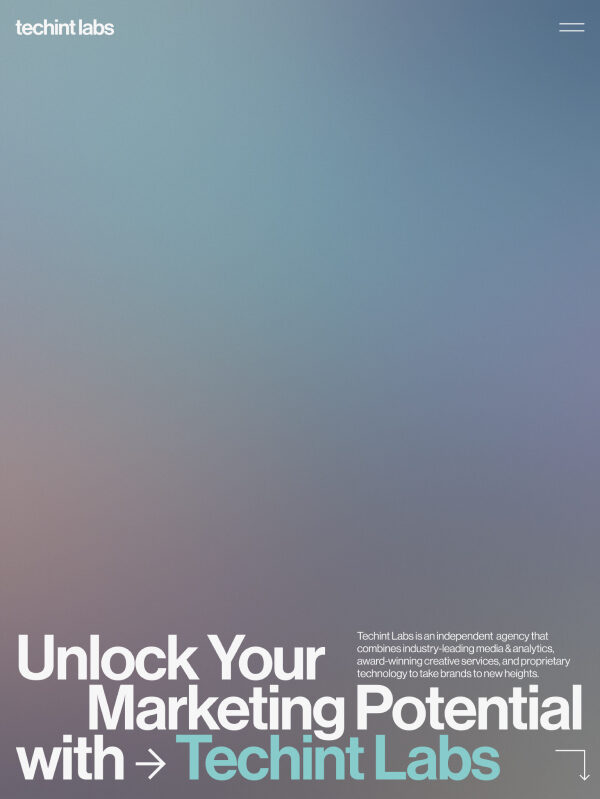
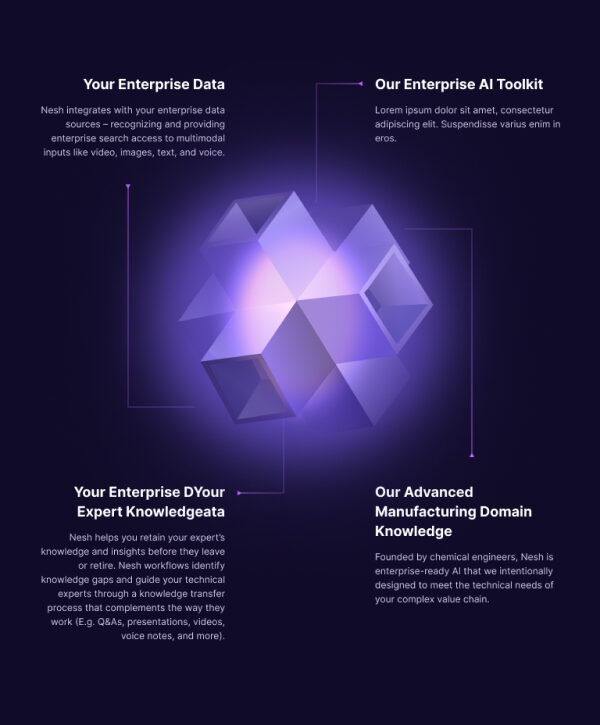
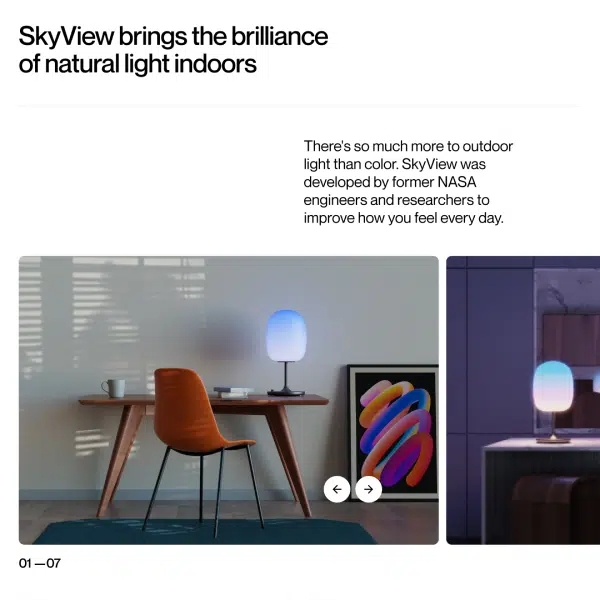
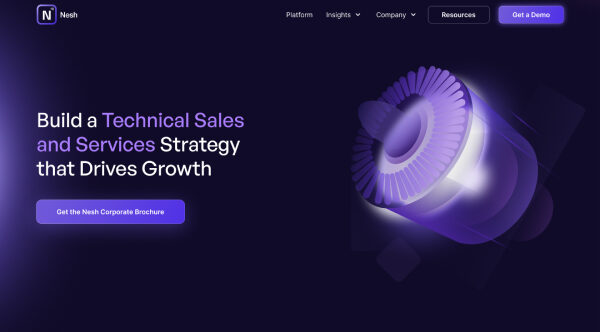
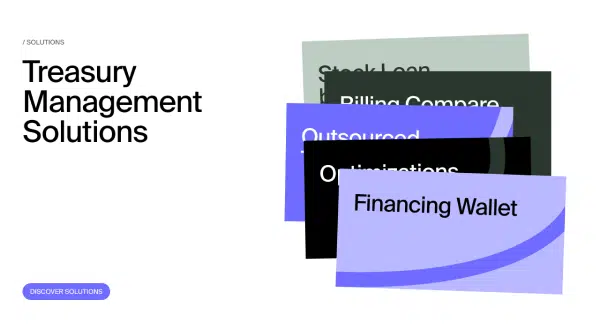
Showcased Showstoppers
View AllOur Front-End Expertise
Enhanced User Experience
Front-end development focuses on creating intuitive and user-friendly interfaces, resulting in a positive user experience.
Visual Appeal
Skilled front end developers can bring designs to life with attractive layouts, engaging animations, and eye-catching visuals.
Faster Load Times
Optimized front end code ensures faster loading of web pages, reducing user frustration and improving overall performance.
Cross-Platform Compatibility
Well-implemented front-end development allows websites and applications to function seamlessly across different devices and browsers.
Proper Technical SEO
Front end optimization techniques, such as proper HTML structure and meta tags, sitemap and robots.txt configuration, can enhance search engine visibility and improve organic rankings and are all part of our front-end development services.
Web Front-End Technologies
Angular
Angular can be seen as a resourceful tool for your project. Its strength lies in handling complex tasks through its advanced routing, stringent security settings, roles, and permissions. It is particularly well-suited for multi-layered, single applications.
ReactJS
React is a versatile technology for front-end development. It is positioned between Vue and Angular, serving as a reliable solution for most scenarios for our front-end development services. React’s popularity attests to its usability and reliability.
Vue.JS
Vue.JS offers an efficient solution for lighter projects. Its compact and efficient nature enhances load times, making it a powerful tool for small to medium-sized projects. While it may not be ideal for larger applications, it excels in smaller-scale implementations.
Mobile Front-End Technologies
React Native
React Native can be viewed as a dependable asset for your project. Its ability to function across multiple platforms and its high customizability make it a valuable tool. While it may require a steeper learning curve compared to Kotlin Native, the flexibility it provides can be beneficial for creating unique, production-grade projects.
Flutter
Flutter is a well-established platform from Google that is trusted by significant entities like Alibaba and BMW. It effectively integrates diverse platforms, facilitating a streamlined user experience. Its strength lies in creating a foundation for successful cross-platform applications.
Kotlin Native
Kotlin Native is particularly useful for those accustomed to JVM stacks, making the transition to mobile more straightforward. Enhanced with modern features, it offers quicker implementation of hybrid applications compared to React Native. It proves to be efficient for swift, small-scale projects.
Process Description
Front-end Web Development FAQ
What are the advantages of front-end development for businesses?
Front-end development offers enduring advantages by creating high-impact interfaces that echo your brand’s essence. It enhances user experience, improves visual appeal, ensures faster load times, enables cross-platform compatibility, and boosts search engine visibility through proper technical SEO.
What are some emerging trends in front-end development?
Some emerging trends in front-end development include the adoption of static site generators, the rise of progressive web applications (PWAs) for improved user experiences, the use of serverless architecture, and the growing popularity of component-based development with frameworks like React or Vue.
What is the significance of accessibility in front-end development?
Accessibility ensures that websites and applications are usable by individuals with disabilities. Front-end developers need to adhere to accessibility standards and guidelines, ensuring proper semantic HTML, providing alternative text for images, and implementing keyboard navigation and screen reader compatibility.
What are some popular front-end development tools?
Popular front-end development tools include code editors like Visual Studio Code and Sublime Text, version control systems like Git, package managers like npm and yarn, and task runners/build tools like Gulp and webpack.
What is the difference between a library and a framework?
In front-end development, a library is a collection of pre-written functions and utilities that can be used to perform specific tasks, while a framework provides a broader structure and dictates the overall architecture of an application, often including libraries and conventions.
How can I optimize the performance of my front-end code?
To optimize front-end performance, you can minimize file sizes by compressing and minifying CSS and JavaScript files, optimize images, reduce the number of HTTP requests, use caching techniques, and implement lazy loading for images and other resources.
How do we make designs visually appealing?
Skilled front-end developers bring designs to life with attractive layouts, engaging animations, and eye-catching visuals.
How do we ensure faster load times?
We optimize our front-end code to ensure faster loading of web pages, reducing user frustration and improving overall performance with our front-end services.
Do our websites and applications work across different devices?
Yes, our frontend development company specializes in implementing front-end development techniques that ensure cross-platform compatibility, allowing seamless functionality across devices and browsers.
What is the difference between HTML, CSS, and JavaScript?
HTML (Hypertext Markup Language) is used to structure the content and elements of a web page. CSS (Cascading Style Sheets) is used to style and visually enhance the HTML elements. JavaScript is a programming language that adds interactivity and dynamic behavior to web pages.
What is responsive web design?
Responsive web design is an approach that aims to create websites that adapt and display properly across different devices and screen sizes. It involves using flexible layouts, media queries, and other techniques to ensure optimal viewing experiences for users on desktops, tablets, and mobile devices.
What is a CSS framework?
A CSS framework is a pre-prepared library of CSS styles and rules that helps developers quickly build and style web pages. Frameworks like Bootstrap and Foundation provide a set of reusable components and grid systems that make it easier to create responsive and visually appealing designs.
What is the role of JavaScript in front-end development?
JavaScript enables front-end developers to add interactivity, dynamic behavior, and complex functionality to web pages. For front-end development services it can be used for tasks like form validation, DOM manipulation, implementing animations, making API requests, and creating interactive user interfaces.
Please fill out
the form below.